
Meta Head Configurator: Simplifying SEO and Social Media Optimization
In today's digital landscape, the competition for online visibility is fierce. Search Engine Optimization (SEO) and social media presence play crucial roles in ensuring that a website attracts the right audience. However, configuring the necessary meta tags to optimize these aspects can be daunting for many. Enter Meta Head Configurator—a web application designed to simplify this process, making it accessible and straightforward for users of all technical backgrounds.
Meta tags are snippets of text that describe a webpage's content; they don't appear on the page itself but in the page's source code. These tags are essential for SEO and social media sharing, as they provide search engines and social platforms with information about the content of your site. The challenge lies in the diverse range of tags required and the specificity needed for each platform. Misconfigurations or omissions can lead to poor SEO performance and unappealing social media previews, ultimately impacting a site's traffic and user engagement.
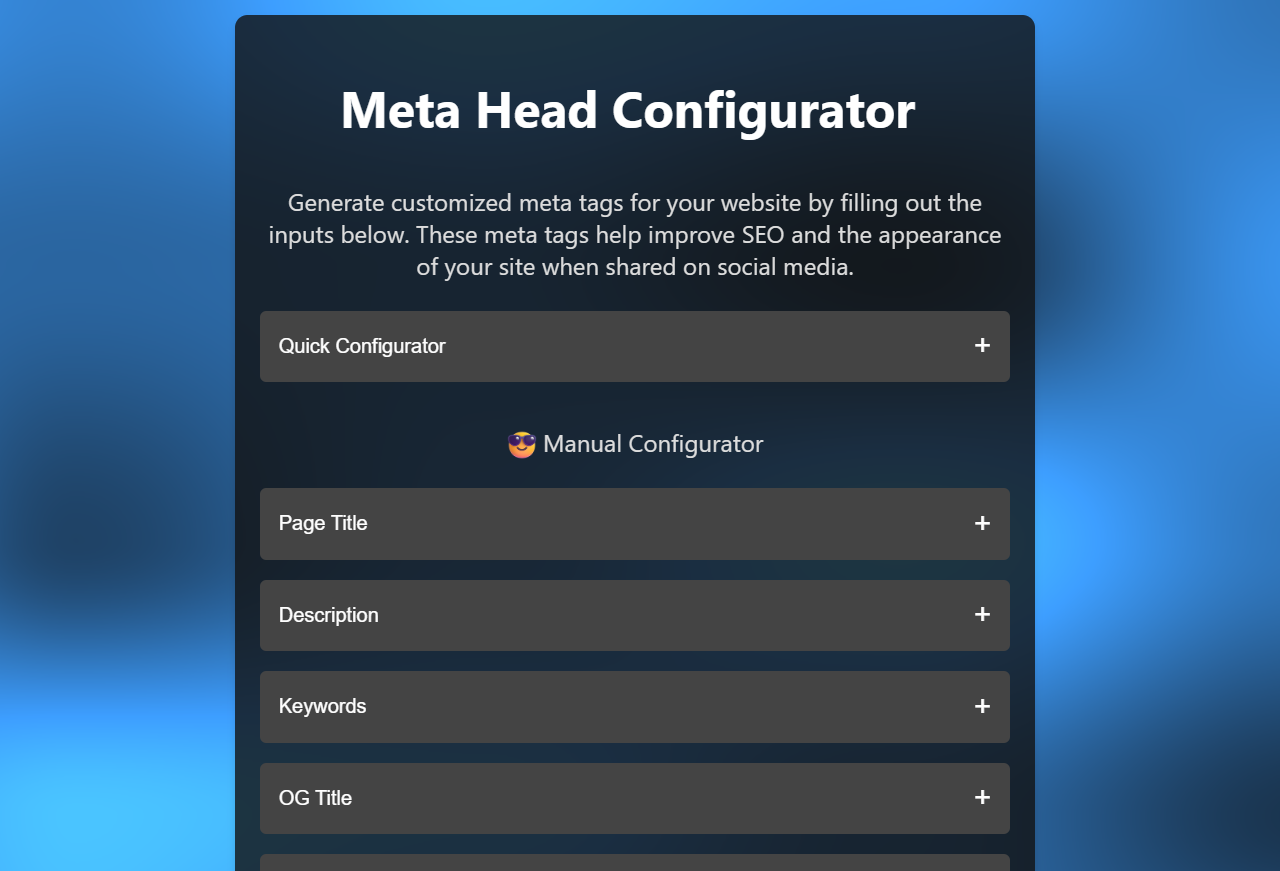
Meta Head Configurator addresses this challenge by providing a user-friendly interface to generate customized meta tags. This tool empowers users to improve their website's SEO and social media appearance effortlessly, ensuring that they can reach their target audience effectively.

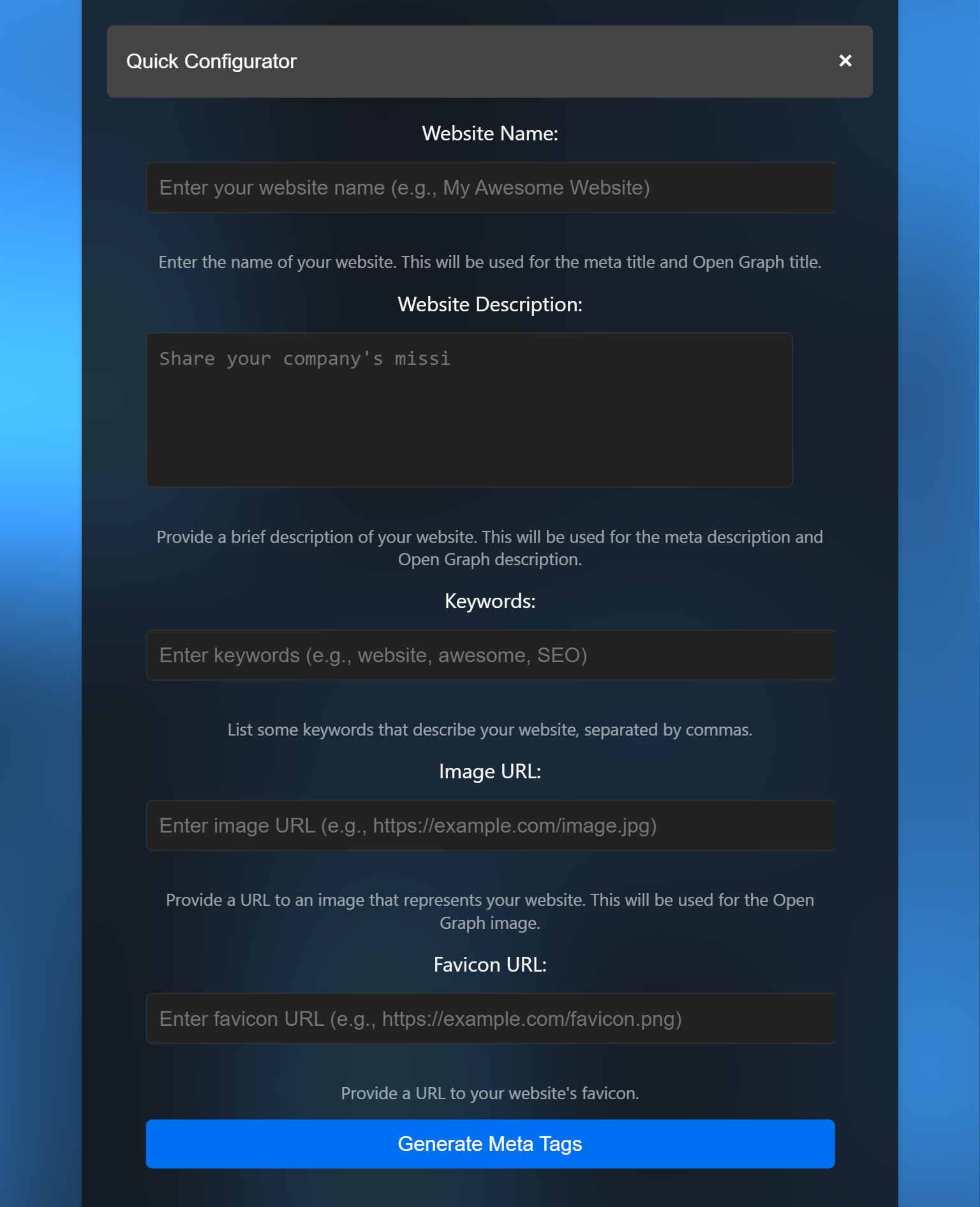
- Quick Configurator: This feature allows users to generate all the essential meta tags by filling out a simple form. Users input basic information such as website name, description, keywords, image URL, and favicon URL. The Quick Configurator then automatically generates the meta tags, which can be copied and pasted directly into the website's HTML head.

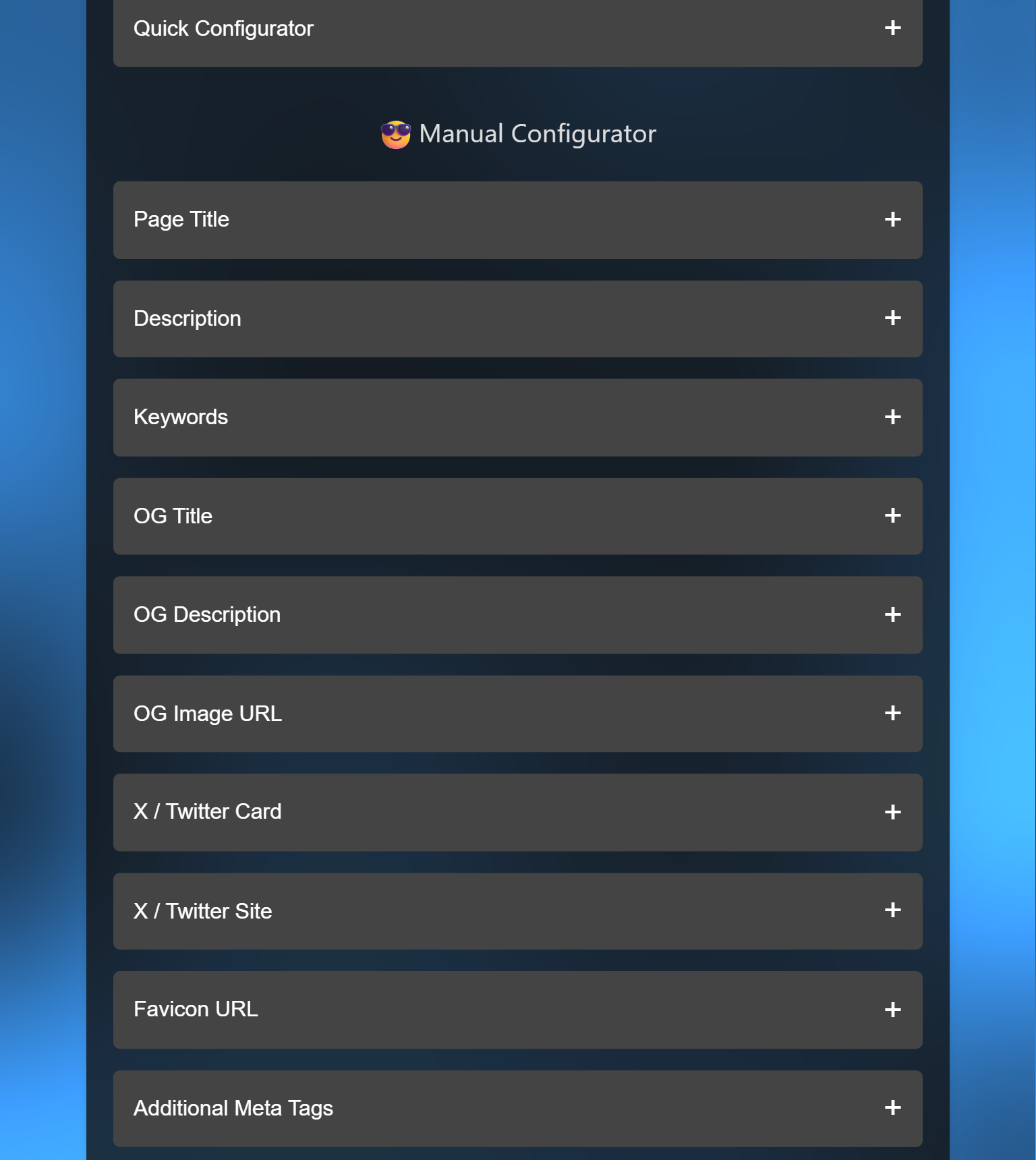
Manual Configuration: For those who require more control and customization, the Manual Configurator offers detailed sections to input specific meta tag information. These sections include:
- Page Title
- Description
- Keywords
- Open Graph (OG) Title and Description
- OG Image URL
- Twitter Card details
- Additional meta tags like robots, author, viewport, and charset

Dynamic Feedback and Validation: The tool visually indicates which sections are complete or incomplete, ensuring users don’t miss any critical information. This feature is particularly helpful in guiding users through the configuration process.
Real-time Meta Tag Preview: Once the user inputs all necessary information, the application generates the corresponding meta tags in real-time. Users can preview and copy the code directly from the interface, simplifying the implementation process.
Interactive and Responsive Design: The application's design is both aesthetically pleasing and functional. With a dark-themed interface, animated elements, and responsive design, it ensures a smooth user experience across all devices.
The application is built using HTML, CSS, and JavaScript, with dependencies on jQuery and Toastr for enhanced user interactions and notifications. Here's a brief overview of the technical components:
- HTML: Provides the structure of the application, including forms, buttons, and containers for user input and output.
- CSS: Ensures the application is visually appealing with a dark theme, responsive layout, and interactive elements.
- JavaScript: Handles the dynamic aspects of the application, including form validation, meta tag generation, and UI interactions.
Here's a simplified example of how the application generates meta tags based on user input:
document.getElementById('applyButton').addEventListener('click', () => {
const title = document.getElementById('titleInput').value.trim();
const description = document.getElementById('descriptionInput').value.trim();
const keywords = document.getElementById('keywordsInput').value.trim();
const metaTags = `
<title>${title}</title>
<meta name="description" content="${description}">
<meta name="keywords" content="${keywords}">
`;
document.getElementById('codeToCopy').value = metaTags;
});
This snippet captures user inputs for the title, description, and keywords, and then formats them into the appropriate meta tags, which are displayed for the user to copy.
By simplifying the meta tag generation process, Meta Head Configurator meets a significant need for website owners, marketers, and developers. It ensures that websites are optimized for search engines and social media platforms, leading to better visibility, improved user engagement, and ultimately, higher conversion rates.
This project not only showcases technical skills in web development but also highlights the ability to identify and solve real-world problems with innovative solutions. It's a testament to a commitment to enhancing user experience and improving web standards, making it a valuable addition to any portfolio. 
Meta Head Configurator is more than just a tool—it's a bridge between technical complexity and user-friendly solutions, demonstrating the power of thoughtful web development.
To experience Meta Head Configurator in action, visit the web application. You can also explore the source code and contribute to the project on the GitHub repository.