
El rendimiento es un factor crítico en el desarrollo de aplicaciones web modernas. Los usuarios de hoy en día esperan experiencias rápidas y fluidas, lo que significa que debemos prestar atención a cómo manejamos las tareas largas en JavaScript. Estas tareas pueden bloquear el hilo principal de un navegador, lo que a su vez retrasa la interacción del usuario y puede dar lugar a una experiencia poco satisfactoria.
En este artículo, exploraremos en detalle cómo optimizar las tareas largas en JavaScript para mejorar el rendimiento de tu aplicación web. Aunque abordaremos los conceptos básicos para asegurarnos de que todos estén en la misma página, nuestro enfoque se centrará en ofrecer soluciones avanzadas y estrategias específicas para desarrolladores con bases sólidas en JavaScript.
En primer lugar, entenderemos qué son las tareas en JavaScript y cómo afectan el rendimiento de la aplicación. Luego, profundizaremos en estrategias clave para dividir y priorizar tareas largas de manera efectiva. Desde el uso de setTimeout() hasta la implementación de isInputPending() y postTask(), cubriremos una variedad de técnicas que te permitirán optimizar tus aplicaciones y dar a los usuarios una experiencia más rápida y receptiva.
Además, exploráremos las limitaciones actuales de las APIs disponibles y te presentaremos una visión del futuro con la API de Scheduler. Al final de este artículo, tendrás una comprensión sólida de cómo optimizar tareas largas en JavaScript y cómo aplicar estas técnicas para brindar un rendimiento excepcional en tus aplicaciones web.
¡Vamos a sumergirnos en el emocionante mundo de la optimización de tareas largas en JavaScript y llevar el rendimiento de tu aplicación web al siguiente nivel!

Antes de adentrarnos en las estrategias avanzadas de optimización de tareas en JavaScript, es fundamental comprender qué son las tareas en este contexto y cómo impactan en el rendimiento de tu aplicación web. Las tareas, en términos simples, son unidades de trabajo que JavaScript debe completar. Estas tareas pueden variar en complejidad y duración, desde simples cálculos hasta operaciones de red intensivas.
La ejecución de tareas en JavaScript se realiza en un único hilo, comúnmente denominado "hilo principal". Esto significa que todas las tareas, independientemente de su tamaño o importancia, compiten por el tiempo de procesamiento en este hilo. Cuando una tarea larga se ejecuta en el hilo principal, puede bloquear todo el proceso y ralentizar la interacción del usuario.
La interacción del usuario, como hacer clic en botones, llenar formularios o desplazarse por una página, es crítica para la experiencia del usuario. Cuando una tarea larga bloquea el hilo principal, el navegador no puede responder a las interacciones del usuario de manera rápida y fluida, lo que resulta en una experiencia poco satisfactoria.

Ahora que comprendemos la importancia de optimizar las tareas largas en JavaScript, exploremos las estrategias clave que pueden ayudarte a dividir y priorizar estas tareas de manera efectiva.
Una de las claves para optimizar el rendimiento de tu aplicación web es dividir tareas largas en tareas más pequeñas que se ejecuten de manera individual. Esto es fundamental para evitar que el subproceso principal se bloquee y permitir que el navegador atienda tareas de mayor prioridad, como las interacciones del usuario.
Para lograr esto, puedes utilizar la función setTimeout(). Al pasar una función a setTimeout(), pospones su ejecución en una tarea separada, incluso si especificas un tiempo de espera de 0. Veamos un ejemplo:
function saveSettings() {
// Realiza el trabajo crítico visible para el usuario:
validateForm();
showSpinner();
updateUI();
// Diferir el trabajo que no es visible para el usuario en una tarea separada:
setTimeout(() => {
saveToDatabase();
sendAnalytics();
}, 0);
}
Esta estrategia funciona especialmente bien cuando tienes una serie de funciones que deben ejecutarse secuencialmente. Sin embargo, en situaciones donde tienes un bucle que procesa una gran cantidad de datos, el uso de setTimeout() puede resultar problemático, ya que no es la herramienta adecuada para dividir tareas en ese contexto.
Otras APIs, como postMessage() y requestIdleCallback(), también permiten diferir la ejecución del código en tareas posteriores. Sin embargo, ten en cuenta que programan tareas con la prioridad más baja, lo que significa que solo se ejecutarán en momentos de inactividad del navegador.
El uso de async/await es otra estrategia efectiva para dividir tareas largas y priorizar el rendimiento en el subproceso principal. Al usar esta técnica, puedes ceder el control al subproceso principal cada vez que tengas trabajo crítico que debe ejecutarse antes que cualquier otra tarea. Aquí tienes un ejemplo:
async function saveSettings() {
const tasks = [validateForm, showSpinner, saveToDatabase, updateUI, sendAnalytics];
while (tasks.length > 0) {
const task = tasks.shift();
task();
await yieldToMain(); // Aquí cedemos al subproceso principal
}
}
La ventaja de usar async/await es que te brinda un control más preciso sobre cuándo ceder al subproceso principal. Puedes ceder después de cada llamada de función para asegurarte de que las tareas críticas para el usuario se ejecuten rápidamente.
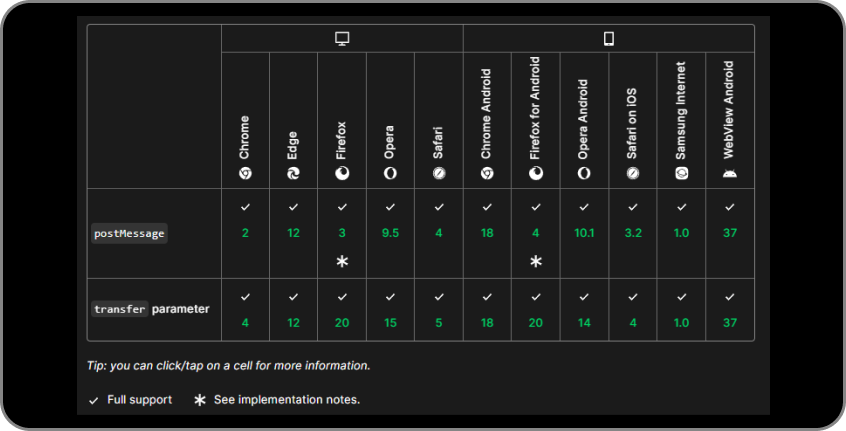
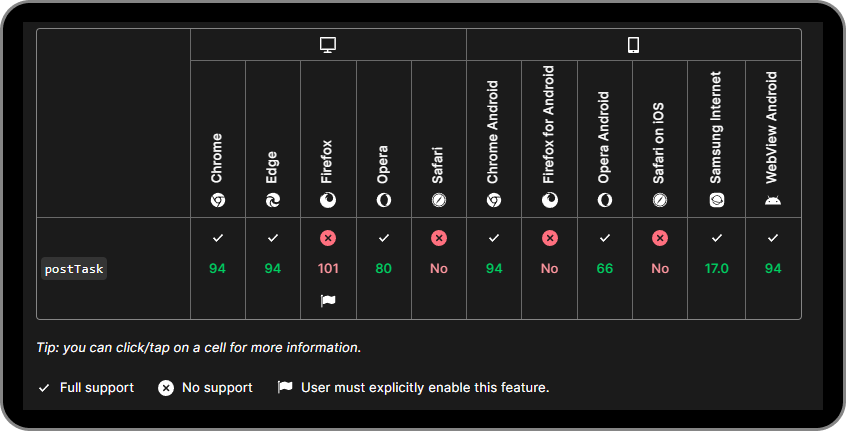
Si deseas priorizar tareas en el subproceso principal, la función postTask() puede ser tu aliada. Esta función, disponible en navegadores como Chromium y Firefox, permite programar tareas con diferentes niveles de prioridad. Aquí tienes un ejemplo:
function saveSettings() {
scheduler.postTask(validateForm, { priority: 'user-blocking' });
scheduler.postTask(showSpinner, { priority: 'user-blocking' });
scheduler.postTask(saveToDatabase, { priority: 'background' });
scheduler.postTask(updateUI, { priority: 'user-blocking' });
scheduler.postTask(sendAnalytics, { priority: 'background' });
}
Con postTask(), puedes asignar prioridades como 'user-blocking', 'background', y 'user-visible' para garantizar que las tareas críticas para el usuario se ejecuten de manera prioritaria.
La API de postTask() tiene tres prioridades que puedes usar:
'background'para las tareas de menor prioridad.'user-visible'para tareas de prioridad media. Este es el valor predeterminado si no se configura unpriority.'user-blocking'para tareas esenciales que se deben ejecutar con prioridad alta.
Ahora que comprendemos la importancia de optimizar las tareas largas en JavaScript, exploremos las estrategias clave que pueden ayudarte a dividir y priorizar estas tareas de manera efectiva.
Una de las claves para optimizar el rendimiento de tu aplicación web es dividir tareas largas en tareas más pequeñas que se ejecuten de manera individual. Esto es fundamental para evitar que el subproceso principal se bloquee y permitir que el navegador atienda tareas de mayor prioridad, como las interacciones del usuario.
Para lograr esto, puedes utilizar la función setTimeout(). Al pasar una función a setTimeout(), pospones su ejecución en una tarea separada, incluso si especificas un tiempo de espera de 0. Veamos un ejemplo:
function saveSettings() {
// Realiza el trabajo crítico visible para el usuario:
validateForm();
showSpinner();
updateUI();
// Diferir el trabajo que no es visible para el usuario en una tarea separada:
setTimeout(() => {
saveToDatabase();
sendAnalytics();
}, 0);
}
Esta estrategia funciona especialmente bien cuando tienes una serie de funciones que deben ejecutarse secuencialmente. Sin embargo, en situaciones donde tienes un bucle que procesa una gran cantidad de datos, el uso de setTimeout() puede resultar problemático, ya que no es la herramienta adecuada para dividir tareas en ese contexto.
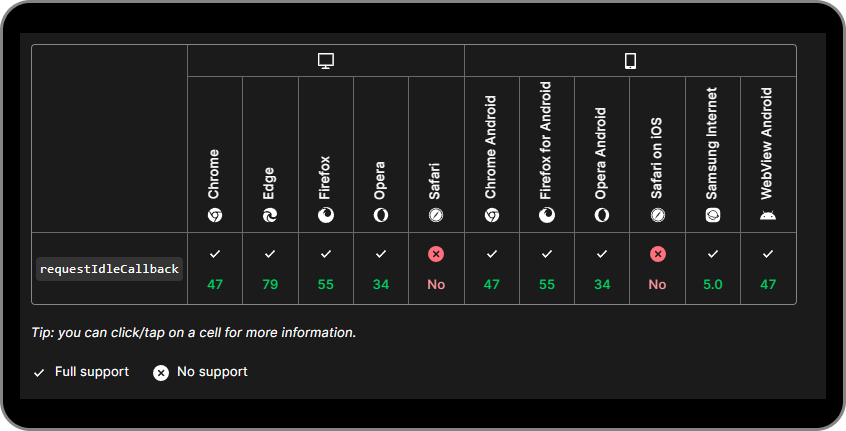
Otras APIs, como postMessage() y requestIdleCallback(), también permiten diferir la ejecución del código en tareas posteriores. Sin embargo, ten en cuenta que programan tareas con la prioridad más baja, lo que significa que solo se ejecutarán en momentos de inactividad del navegador.

postMessage() Mdn web docs

requestIdleCallback() Mdn web docs
El uso de async/await es otra estrategia efectiva para dividir tareas largas y priorizar el rendimiento en el subproceso principal. Al usar esta técnica, puedes ceder el control al subproceso principal cada vez que tengas trabajo crítico que debe ejecutarse antes que cualquier otra tarea. Aquí tienes un ejemplo:
async function saveSettings() {
const tasks = [validateForm, showSpinner, saveToDatabase, updateUI, sendAnalytics];
while (tasks.length > 0) {
const task = tasks.shift();
task();
await yieldToMain(); // Aquí cedemos al subproceso principal
}
}
La ventaja de usar async/await es que te brinda un control más preciso sobre cuándo ceder al subproceso principal. Puedes ceder después de cada llamada de función para asegurarte de que las tareas críticas para el usuario se ejecuten rápidamente.
Si deseas priorizar tareas en el subproceso principal, la función postTask() puede ser tu aliada. Esta función, disponible en navegadores como Chromium y Firefox, permite programar tareas con diferentes niveles de prioridad. Aquí tienes un ejemplo:
function saveSettings() {
scheduler.postTask(validateForm, { priority: 'user-blocking' });
scheduler.postTask(showSpinner, { priority: 'user-blocking' });
scheduler.postTask(saveToDatabase, { priority: 'background' });
scheduler.postTask(updateUI, { priority: 'user-blocking' });
scheduler.postTask(sendAnalytics, { priority: 'background' });
}
Con postTask(), puedes asignar prioridades como 'user-blocking', 'background', y 'user-visible' para garantizar que las tareas críticas para el usuario se ejecuten de manera prioritaria.
La API de postTask() tiene tres prioridades que puedes usar:
'background'para las tareas de menor prioridad.'user-visible'para tareas de prioridad media. Este es el valor predeterminado si no se configura unpriority.'user-blocking'para tareas esenciales que se deben ejecutar con prioridad alta.

PostTask() Mdn web docs

A pesar de las valiosas técnicas y estrategias que hemos explorado hasta ahora, es importante reconocer que existen limitaciones en las APIs disponibles para la optimización de tareas en JavaScript. Estas limitaciones pueden variar según el navegador y las especificaciones web actuales. Aquí, destacaremos algunas de las limitaciones comunes a las que te enfrentarás:
- Compatibilidad del navegador: No todas las APIs de optimización de tareas están disponibles en todos los navegadores. Esto puede limitar la portabilidad de tu código y requerir la implementación de soluciones alternativas para asegurarte de que tu aplicación funcione en diferentes entornos.
- Complejidad en el uso: Algunas APIs, como
postTask(), pueden tener una curva de aprendizaje más pronunciada. Requieren un conocimiento más profundo para utilizarlas de manera efectiva. Esto puede ser un desafío para los desarrolladores que recién están comenzando. - Rendimiento variable: Aunque estas técnicas pueden mejorar el rendimiento, no garantizan una mejora significativa en todas las situaciones. El impacto en el rendimiento puede depender de factores como la carga del sistema y la disponibilidad de recursos.
A pesar de estas limitaciones, es importante seguir explorando y aprovechar las herramientas disponibles para optimizar las tareas en JavaScript. Además, debemos mantenernos actualizados con las últimas innovaciones en este campo, como la API de Scheduler que mencionamos anteriormente.
En la siguiente sección, continuaremos explorando casos de uso comunes y ejemplos de problemas y soluciones relacionados con la optimización de tareas en JavaScript para ayudarte a aplicar estas técnicas de manera efectiva.

 Mdn web docs](/images/blog/js-best-practiques/Scheduler.png)
Scheduler Mdn web docs
El Scheduler es parte de la API de Programación de Tareas Priorizadas. El Scheduler proporciona el método postTask() que se utiliza para agregar tareas prioritarias a la programación. Puedes especificar la prioridad, el retraso y/o una señal para abortar la tarea. A continuación, se proporciona información actualizada sobre Scheduler:
- Scheduler.postTask(): Esta función permite programar tareas con prioridad, retraso y señales de aborto. Puedes especificar tareas críticas y no críticas en función de su importancia.
Un problema común en aplicaciones web es la carga de imágenes de manera ineficiente. Si cargas todas las imágenes al mismo tiempo, puede afectar negativamente el rendimiento de la página. Una solución es utilizar Scheduler para cargar imágenes a medida que el usuario se desplaza. A continuación, se muestra un ejemplo de cómo abordar este problema:
// Usar IntersectionObserver para cargar imágenes cuando son visibles
const imageObserver = new IntersectionObserver((entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const image = entry.target;
scheduler.postTask(() => {
loadImage(image.src);
});
observer.unobserve(image);
}
});
});
// Observar todas las imágenes en la página
const images = document.querySelectorAll('img');
images.forEach((image) => {
imageObserver.observe(image);
});
Cuando necesitas actualizar la interfaz de tu aplicación en tiempo real en respuesta a eventos específicos, como notificaciones o cambios de datos, puede ser un desafío garantizar una experiencia fluida. Utilizar Scheduler para priorizar las actualizaciones de la interfaz puede ser beneficioso. Aquí tienes un ejemplo:
function handleNotification(notification) {
scheduler.postTask(() => {
displayNotification(notification);
});
}
En aplicaciones que deben procesar grandes cantidades de datos, dividir el trabajo en lotes y utilizar Scheduler para administrar la prioridad es esencial. Esto evita bloquear el subproceso principal y garantiza que la aplicación siga siendo receptiva. A continuación, se muestra un ejemplo simplificado:
const data = obtenerDatosMasivos();
function procesarLote(lote) {
// Procesar un lote de datos
scheduler.postTask(() => {
const resultado = procesarDatos(lote);
mostrarResultado(resultado);
});
}
while (data.length > 0) {
const lote = data.splice(0, 100); // Procesar en lotes de 100
procesarLote(lote);
}

En el mundo de la optimización de tareas en JavaScript, las promesas y los observadores juegan un papel esencial. Las promesas son una forma de gestionar el flujo asincrónico del código, lo que resulta crucial al dividir y programar tareas largas en aplicaciones web. Aquí hay un breve resumen de cómo se aplican las promesas y los observadores en estas situaciones:

Las promesas son objetos que representan un valor futuro. Son especialmente útiles cuando se trabaja con tareas asíncronas, como solicitudes de red o procesamiento de datos. En el contexto de la optimización de tareas, puedes utilizar promesas para diferir la ejecución de tareas y manejarlas de manera ordenada.
Por ejemplo, al programar tareas en una cola de promesas, puedes controlar cuándo se resuelven y ejecutan, lo que facilita la gestión de tareas largas. Si alguna tarea falla, puedes manejar el error de manera adecuada, lo que es crucial para garantizar una experiencia de usuario ininterrumpida.

Los observadores, como IntersectionObserver o MutationObserver, son herramientas que te permiten detectar cambios en el DOM y en las interacciones de los elementos de la página. Estos observadores son fundamentales para optimizar tareas en situaciones como cargar imágenes bajo demanda, cargar contenido a medida que el usuario se desplaza o actualizar la interfaz en función de eventos específicos.
Por ejemplo, si deseas cargar imágenes a medida que el usuario se desplaza hacia abajo en una página, puedes utilizar IntersectionObserver para detectar cuándo las imágenes se vuelven visibles en la ventana gráfica del navegador. Luego, puedes cargar esas imágenes de manera asíncrona para mejorar el rendimiento de tu sitio web.

Otra estrategia poderosa para optimizar tareas largas en JavaScript es utilizar Web Workers. Los Web Workers permiten ejecutar código JavaScript en un hilo separado, lo que evita bloquear el hilo principal y mejora el rendimiento de tu aplicación web.
Un Web Worker es un script que se ejecuta en segundo plano y se comunica con el hilo principal mediante mensajes. Puedes utilizar Web Workers para realizar tareas intensivas en segundo plano, como el procesamiento de datos complejos, sin afectar la capacidad de respuesta de la interfaz de usuario. Aquí hay un ejemplo de cómo crear y utilizar un Web Worker:
// Crear un archivo worker.js
// worker.js
self.addEventListener('message', (e) => {
const data = e.data;
// Realizar el trabajo intensivo
const resultado = processData(data);
self.postMessage(resultado);
});
// En el hilo principal
const worker = new Worker('worker.js');
worker.addEventListener('message', (e) => {
const resultado = e.data;
// Manejar el resultado del Web Worker
});
// Enviar datos al Web Worker
const data = obtenerDatosMasivos();
worker.postMessage(data);
Los Web Workers son especialmente útiles en situaciones en las que necesitas procesar grandes cantidades de datos o realizar cálculos intensivos sin ralentizar la interfaz de usuario. Ten en cuenta que los Web Workers tienen sus propias limitaciones y no pueden acceder directamente al DOM, lo que significa que su comunicación se basa en mensajes.

A continuación, proporcionaré ejemplos de código para ilustrar algunos casos de uso comunes de Web Workers:
Supongamos que tienes una aplicación que debe realizar cálculos complejos en segundo plano. Aquí hay un ejemplo de cómo podrías utilizar un Web Worker para esta tarea:
// worker.js
self.addEventListener('message', (e) => {
const data = e.data;
// Realizar cálculos intensivos
const resultado = realizarCalculos(data);
self.postMessage(resultado);
});
// En el hilo principal
const worker = new Worker('worker.js');
worker.addEventListener('message', (e) => {
const resultado = e.data;
// Manejar el resultado de los cálculos
});
// Enviar datos al Web Worker
const datos = obtenerDatosMasivos();
worker.postMessage(datos);
En este ejemplo, el Web Worker recibe un conjunto de datos masivos y realiza cálculos intensivos en segundo plano. El resultado se envía de vuelta al hilo principal para su procesamiento adicional.
Imagina que estás construyendo una aplicación de edición de imágenes en línea. Puedes utilizar un Web Worker para cargar y manipular imágenes sin bloquear la interfaz de usuario:
// worker.js
self.addEventListener('message', (e) => {
const imagen = e.data;
// Realizar operaciones de edición, como recorte y filtro
const imagenEditada = editarImagen(imagen);
self.postMessage(imagenEditada);
});
// En el hilo principal
const worker = new Worker('worker.js');
worker.addEventListener('message', (e) => {
const imagenEditada = e.data;
// Mostrar la imagen editada en la interfaz de usuario
});
// Enviar imagen al Web Worker
const imagenOriginal = obtenerImagen();
worker.postMessage(imagenOriginal);
En este caso, el Web Worker se encarga de cargar y aplicar operaciones de edición a una imagen, lo que permite una experiencia de edición más fluida para el usuario.
Supongamos que estás construyendo una aplicación que permite a los usuarios buscar información en una gran base de datos. Un Web Worker puede ayudarte a realizar búsquedas y filtros avanzados de manera eficiente:
// worker.js
self.addEventListener('message', (e) => {
const { datos, consulta } = e.data;
// Realizar la búsqueda y el filtrado de datos
const resultados = buscarEnDatos(datos, consulta);
self.postMessage(resultados);
});
// En el hilo principal
const worker = new Worker('worker.js');
worker.addEventListener('message', (e) => {
const resultados = e.data;
// Mostrar los resultados en la interfaz de usuario
});
// Enviar datos y consulta al Web Worker
const datos = obtenerDatosMasivos();
const consulta = "término de búsqueda";
worker.postMessage({ datos, consulta });
En este ejemplo, el Web Worker realiza búsquedas y filtros en una base de datos extensa, y luego envía los resultados al hilo principal para su visualización.
Estos ejemplos ilustran cómo los Web Workers pueden aplicarse en casos de uso comunes donde se requiere un procesamiento intensivo o tareas en segundo plano. El uso de Web Workers permite mantener una interfaz de usuario receptiva mientras se realiza el trabajo pesado en segundo plano.

Al optimizar tareas largas, es importante considerar la gestión de errores y los mecanismos de reintento. Las tareas pueden fallar debido a varios factores, como problemas de red o errores en el código. Garantizar que tu aplicación pueda recuperarse de manera adecuada es esencial para brindar una experiencia de usuario confiable.
Utiliza bloques try...catch para capturar y manejar excepciones de manera adecuada en tus tareas largas. Puedes implementar estrategias de reintento, como volver a intentar la tarea después de un breve retraso, en caso de que falle.
async function tareaLargaConRetries() {
let intentos = 3;
while (intentos > 0) {
try {
await tareaLarga();
break; // La tarea se completó con éxito
} catch (error) {
console.error('Error en la tarea larga:', error);
await sleep(1000); // Esperar un segundo antes de volver a intentar
}
intentos--;
}
if (intentos === 0) {
console.error('La tarea larga falló después de varios intentos.');
}
}
Gestionar errores y aplicar estrategias de reintento contribuye a la robustez de tu aplicación y garantiza que las tareas críticas se completen, incluso en condiciones adversas.

La optimización de tareas largas en JavaScript es esencial para brindar una experiencia de usuario más rápida y receptiva. Cediendo al subproceso principal en momentos críticos, dividiendo tareas y priorizando de manera efectiva, y utilizando herramientas como Web Workers, promesas y observadores, puedes mejorar significativamente el rendimiento de tu aplicación web.
Siempre ten en cuenta las limitaciones de las APIs disponibles y las características de los navegadores para garantizar la compatibilidad y el rendimiento en una variedad de situaciones. La optimización de tareas es un proceso continuo y, a medida que las tecnologías evolucionan, tendrás aún más herramientas para programar tareas con precisión y priorizar las necesidades de los usuarios.
La optimización de tareas en JavaScript no tiene un enfoque único, sino una variedad de técnicas que puedes aplicar según tus necesidades específicas. Al seguir estas estrategias, tu aplicación web será más eficiente y atractiva para los usuarios.